Tulisan kali ini masih tentang trik Blogspot, yaitu tentang navigasi nomor halaman pada Blogspot. Pada template Blogspot umumnya menggunakan navigasi Previous dan Next pada bagian bawah, yang membantu pembaca untuk berganti halaman menuju tulisan sebelum atau setelah dari tulisan yang sedang dibaca tanpa ada keterangan nomor halaman.
Pembuatan navigasi nomor halaman ini memiliki cara yang sama dengan trik Blogspot sebelumnya yaitu melakukan beberapa modifikasi pada template HTML...Udah Tau Kan Apa Itu Page Number ?....
Itu lo Yang biasanya Nomor Urut yang > 1 2 3 4 5 6 <..
Berikut adalah langkah-langkah membuat navigasi nomor halaman (kode script modifikasi ini dibuat oleh Abu Farhan dan Muhammad Rias).
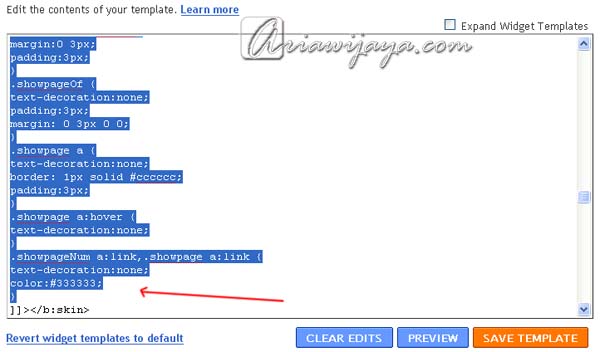
Pertama kita masuk menu Layout dan Edit HTML, jangan lupa Backup!! dulu template blog kita. Setelah kita backup, selanjutnya cari script berikut.
]]></b:skin>

Kemudian masukan script dibawah ini tepat di atas script yang kita cari tadi.
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}

Script di atas adalah script Style (CSS), yang menentukan bentuk visual dari nomor halaman yang akan kita buat.
Selanjutnya kita cari script kedua yaitu seperti di bawah ini.
</body>

Kemudian masukan script berikut tepat di atas script tadi.
<b:if cond='data:blog.pageType != "item"'> <script type='text/javascript'> var pageCount=5; var displayPageNum=5; var upPageWord ='Previous'; var downPageWord ='Next'; </script> <script src='http://blogergadgets.googlecode.com/files/blogger-page-navi.v1.js' type='text/javascript'/> </b:if>

Kode pageCount di atas menunjukkan jumlah tulisan/posting/artikel yang akan ditampilkan dalam satu halaman, sedangkan displayPageNum menunjukkan jumlah nomor halaman yang ditampilkan (jika diisi dengan angka 7 berarti nomor halaman yang muncul ada 8, ditambah satu untuk halaman satu). upPageWord mengarahkan kita ke halaman yang lebih baru (tulisan Previous bisa diganti sesuai dengan keinginan), dan downPageWord mengarahkan ke halaman yang lebih lama (tulisan Next bisa diganti sesuai dengan keinginan).
Setelah itu kita simpan template kita.
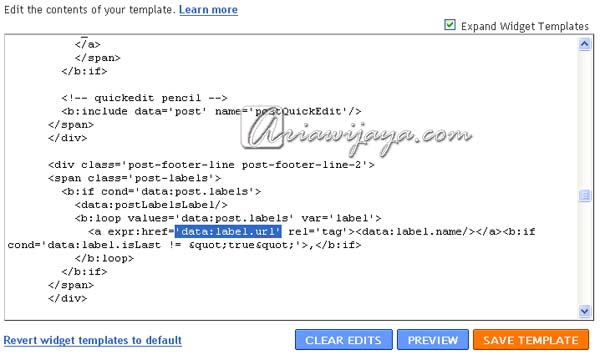
Terakhir kita cari script berikut ini (jangan lupa untuk mengklik Expand Widget Templates-nya).
'data:label.url'

Ganti script tersebut dengan script di bawah ini.
'data:label.url + "?&max-results=5"'

Fungsi dari script ini adalah untuk mengganti default (standar) Blogspot yang akan menampilkan 20 posting setiap halamannya, karena pada pageCount di atas kita isi 5, maka pada script ini pun juga diisi dengan 5 (menampilkan 5 posting per halaman).
Simpan template kita, dan kita coba lihat hasilnya dengan membuka blog kita. Jika berhasil maka pada halaman Home blog kita akan muncul nomor halaman setelah posting terakhir (paling bawah).


Itu tadi temen-temen informasi yang bisa saya sampaikan tentang pembuatan navigasi nomor halaman pada Blogspot. Selamat mencoba, dan semoga bermanfaat.
Sumber : http://ariawijaya.com
Membuat Navigasi Page Number Blogspot
9out of 10 based on 10 ratings. 9 user reviews.
 Artikel
Artikel 




