Kali ini Saya Akan Share Bagaimana Cara Memasang Widget Tab View Pada Blog
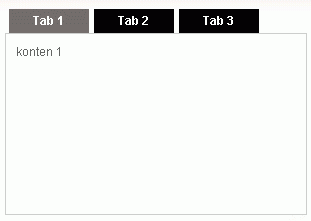
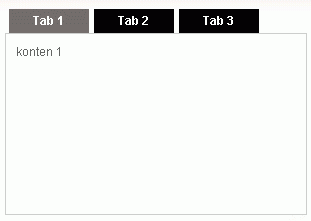
Nah bagi anda yang belum tahu apa itu tab view. Tab view adalah sebuah widget yang mempunyai fungi tab dimana setiap tab bisa mewakili satu widget atau konten sehingga bisa menghemat ruangan pada blog anda. Contoh tampilannya seperti gambar dibawah ini.
 Ok tanpa panjang lebar bagi anda yang tertarik untuk memasang widget tab view ini di blog anda, silahkan ikuti langkah-langkah dibawah ini:
Ok tanpa panjang lebar bagi anda yang tertarik untuk memasang widget tab view ini di blog anda, silahkan ikuti langkah-langkah dibawah ini:
1. Login ke Blogger
2. Pilih Design -> Page Element
3. Klik Add a Gadget -> HTML/Javascript lalu masukkan kode dibawah ini kedalam kotak
Tulisan berwarna merah merupakan keterangan dari masing-masing kode. Silahkan atur nilainya sesuai keinginan
Tulisan berwarna orange merupakan warna judul Tab
Tulisan berwarna hijau merupakan judul Tab
Angka 300 pada 'Width' menunjukkan panjang kotak dan 180 pada 'height' menunjukkan tinggi kota. Silahkan ganti nilainya sesuai ukuran template anda.
Tulisan yang dicetak tebal merupakan isi tab view. Silahkan ganti dengan teks, link, banner atau widget anda.
4. Kalau sudah, klik Save. Selesai
Jika anda ingin menambah menu tab baru cukup tambahkan kode yang berkedip dibawahnya.
Selamat mencoba. Semoga berhasil..
Nah bagi anda yang belum tahu apa itu tab view. Tab view adalah sebuah widget yang mempunyai fungi tab dimana setiap tab bisa mewakili satu widget atau konten sehingga bisa menghemat ruangan pada blog anda. Contoh tampilannya seperti gambar dibawah ini.
 Ok tanpa panjang lebar bagi anda yang tertarik untuk memasang widget tab view ini di blog anda, silahkan ikuti langkah-langkah dibawah ini:
Ok tanpa panjang lebar bagi anda yang tertarik untuk memasang widget tab view ini di blog anda, silahkan ikuti langkah-langkah dibawah ini:1. Login ke Blogger
2. Pilih Design -> Page Element
3. Klik Add a Gadget -> HTML/Javascript lalu masukkan kode dibawah ini kedalam kotak
<style type="text/css">Keterangan:
div.TabView div.Tabs a
{
float: left;
display: block;
width: 80px; /* Lebar Kotak Tab */
height: 22px; /* Tinggi Menu Utama Atas */
text-align: center; /* Posisi Teks Menu Tab */
margin: 5px 0px 0px 3px; /* Posisi Kotak Tab */
background-color: #000; /* Warna background Kotak Tab */
padding-top: 2px; /* Spasi Atas */
border: 1px solid #ffffff; /* Warna border kotak Tab */
border-bottom: 1px solid #ccc; /*Warna border bawah kotak tab */
font-family: "Arial, Helvetica, sans-serif", Arial; /* Font Kotak Tab */
font-weight: 900; /* Ketebalan Teks kotak tab */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #736F6E; /* Warna background utama kotak tab */ }
div.TabView div.Pages
{
clear: both;
border: 1px solid #cccccc; /* Warna border Kotak Konten */
overflow: hidden;
background-color: #ffffff; /* Warna background Kotak konten */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 5px; /* Jarak teks dalam kotak content */
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
</style>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 385px;" class="Tabs">
<a><span style="color: #ffffff">Tab 1</span></a>
<a><span style="color: #ffffff">Tab 2</span></a>
<a><span style="color: #ffffff">Tab 3</span></a>
</div>
<div style="width: 300px; height: 180px;" class="Pages">
<div class="Page">
<div class="Pad">
konten 1</div>
</div>
<div class="Page">
<div class="Pad">
konten 2</div>
</div>
<div class="Page">
<div class="Pad">
konten 3</div>
</div>
</div></div></form>
<script style="text/javascript" src="http://hermanblog.googlecode.com/files/tab_view.js"></script>
<script type="text/javascript">tabview_initialize('TabView');
</script>
Tulisan berwarna merah merupakan keterangan dari masing-masing kode. Silahkan atur nilainya sesuai keinginan
Tulisan berwarna orange merupakan warna judul Tab
Tulisan berwarna hijau merupakan judul Tab
Angka 300 pada 'Width' menunjukkan panjang kotak dan 180 pada 'height' menunjukkan tinggi kota. Silahkan ganti nilainya sesuai ukuran template anda.
Tulisan yang dicetak tebal merupakan isi tab view. Silahkan ganti dengan teks, link, banner atau widget anda.
4. Kalau sudah, klik Save. Selesai
Jika anda ingin menambah menu tab baru cukup tambahkan kode yang berkedip dibawahnya.
Selamat mencoba. Semoga berhasil..
Memasang Widget Tab View Pada Blog
9out of 10 based on 10 ratings. 9 user reviews.
 Teratarik pasang primbon di blog kamu :
Teratarik pasang primbon di blog kamu :


 Your free counter
Your free counter




