Yang akan saya sajikan ini merupakan aplikasi merubah tampilan sms dengan fitur- fitur yang asik+ keren, anda bisa mengubah themes sms anda dengan berbagai macam pilihan kartun bertema lucu, romantis, cinta, dan juga bisa anda ganti dengan foto sendiri / foto bersama pacar anda.


Penasaran seperti apa aplikasi cute sms viewer di blackberry ini ? ? Sabar dulu, sebelumnya saya akan share beberapa fitur sms viewer update 2012 ini serta bagaimana cara mengganti tampilan sms di blackberry sesuka hati ? ? Berikut saya tuliskan dulu beberapa fitur dan keunggulan cute sms viewer terbaru 2012 :
- Merubah tampilan anda dengan berbagai tema yang cantik dan keren.
- Bisa ganti background sms dengan foto foto anda / foto apapun yang ada di galery blackberry anda.
- Dilengkapi fitur untuk merubah warna balon di file sms.
- Ringan dan tidak lemot.
- Tampilan yang simple dan cepat (tidak membuat bb lemot).
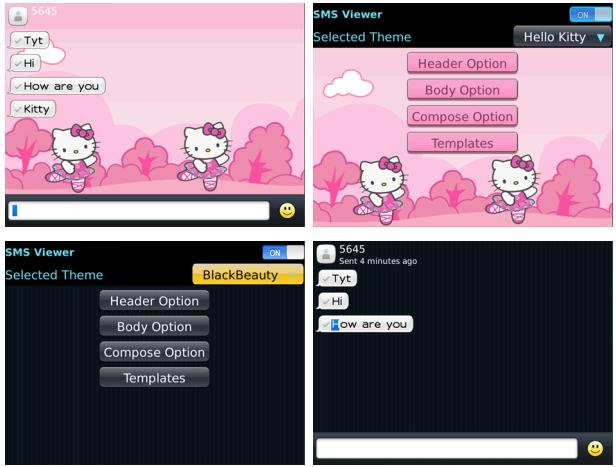
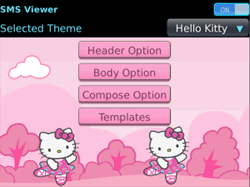
Masih berbicara seputar Aplikasi Merubah Tampilan Sms Di Blackberry, untuk menggantinya juga sangat mudah, didalam menu cute viewer sms terdapat beberapa pilihan menu yaitu ada “selected themes” untuk mengganti tema yang sudah disediakan oleh aplikasi ini, ada “header option” untuk mengganti tampilan header sms, kemudian ada “body option” untuk mengganti tampilan body sms anda, “Compose Option” untuk mengganti dengan foto foto lain sesuka hati anda, dan yang terahir ada “Templates”. Menarik kan Aplikasi Blackberry cute sms viewer ini?

Seru kan kawan aplikasi untuk mengubah tampilan sms di blackberry dengan cute sms viewer, silahkan anda download aplikasi blackberry untuk merubah tema sms melalui link yang saya sediakan dibawah artikel ini, namun sebelumnya saya ucapkan trimakasih untuk sahabat yang sudah mengunjungi artikel kami yang berjudul Aplikasi Merubah Tampilan Sms Di Blackberry dengan Cute Sms viewer.
Cute Sms Viewer Untuk Blackberry
9out of 10 based on 10 ratings. 9 user reviews.